Figma jest znana jako jeden z najlepszych programów dla grafików na całym świecie. Jego funkcje są wszechstronne i pomagają użytkownikom tworzyć wszystko, od przyciągających wzrok logo po unikalne strony docelowe. Warto zauważyć, że funkcja logiczna (również część aktualizacji właściwości komponentów w 2002 r.) umożliwia uzyskiwanie niestandardowych kształtów poprzez łączenie ich warstw za pomocą wielu formuł.

Tutaj dowiesz się, jak używać funkcji logicznych w następnym projekcie.
Opcje formuły logicznej dla kształtów niestandardowych
Przed utworzeniem własnego kształtu musisz wiedzieć, jak działają formuły logiczne i co osiągają. Za każdym razem, gdy utworzysz grupę logiczną, będzie ona liczona jako pojedyncza warstwa kształtu z właściwościami wypełnienia i obrysu.
Ikonę logiczną z dwoma nakładającymi się kwadratami znajdziesz na górnym pasku interfejsu. Po kliknięciu w menu rozwijanym pojawią się cztery opcje formuły.
jak zmienić nazwy gier na niezgodzie
Te opcje formuł obejmują:
- Union Selection – ta opcja zamienia wybrane kształty w grupę logiczną. Podczas korzystania z Unii ścieżki zewnętrznego kształtu podrzędnego utworzą kontur nowego niestandardowego kształtu. Nie będzie jednak zawierać żadnego z wewnętrznych nakładających się segmentów.
- Odejmij wybór – pomocne jest rozważenie tej opcji jako przeciwieństwa wyboru sumy. Usuwa cały obszar kształtu z kształtu podstawowego. Dzięki temu widoczna jest tylko dolna warstwa.
- Wybór przecięcia — dzięki zaznaczeniu przecięcia użytkownicy mogą utworzyć niestandardowy kształt składający się wyłącznie z nakładających się segmentów oryginalnych kształtów lub warstw podrzędnych.
- Wyklucz wybór — wykluczanie funkcji jest przeciwieństwem opcji przecięcia grupy logicznej. Dzięki niemu uzyskasz niestandardowy kształt z niezachodzących na siebie części oryginalnych kształtów.
Pamiętaj, że musisz wybrać dwa lub więcej kształtów, zanim będziesz mógł efektywnie skorzystać z opcji logicznej z górnego menu. Dzieje się tak, ponieważ wartość logiczna łączy tylko wiele warstw kształtów w jeden niestandardowy i złożony kształt.
Korzystanie z właściwości zamiany instancji Figma
Kiedy Figma ogłosiła aktualizację właściwości komponentów w 2022 r., wybór wartości logicznych był tylko jedną z wielu dostępnych nowych funkcji. Cały sens aktualizacji komponentów polega na tym, aby pomóc Ci efektywnie tworzyć szablony odmian, a nie przekopywać się przez nietypowe opcje.
Chociaż wartość logiczna jest ważną częścią tego procesu, użytkownicy mogą również używać właściwości zamiany instancji. Oto jak to zrobić:
- Wybierz element swojego projektu.

- Przejdź do menu wymiany instancji po prawej stronie interfejsu i kliknij je. Na ikonie znajduje się romb ze strzałką.

- Nadaj właściwości nazwę, np. „ikona” w wyskakującym menu i ustaw wartość na przykład na znacznik wyboru.

- Wybierz „Utwórz usługę”. Figma zaznaczy następnie właściwość komponentu w miejscu, w którym pierwotnie znajdowało się menu zamiany.

- Utwórz kopię swojego projektu zaznaczając go i używając polecenia CTRL + C. Następnie ustaw instancje obok siebie.

- Wybierz nową ikonę z menu właściwości zaznaczonego komponentu, klikając ją. Spowoduje to automatyczną zmianę elementu w instancji.
Funkcja zamiany instancji skupia się przede wszystkim na wygodzie. Korzystając z opcji zamiany instancji, usprawnisz proces projektowania, jednocześnie szybko przełączając odmiany (instancje) obok siebie.
Korzystanie z opcji właściwości tekstu w celu łatwej zmiany instancji
Załóżmy, że projektujesz przycisk wezwania do działania dla strony docelowej. Masz dwie odmiany obok siebie i użyłeś właściwości zamiany instancji, aby wyświetlić różne ikony. Jednakże sformułowanie to kolejny element, na który należy zwrócić uwagę.
Zwykle, aby zakończyć proces, trzeba przejrzeć sekcję warstw. Dzięki właściwości komponentu tekstowego możesz zamiast tego przeglądać i zmieniać tę opcję na pasku bocznym. Oto jak możesz wykorzystać funkcję właściwości tekstu na swoją korzyść:
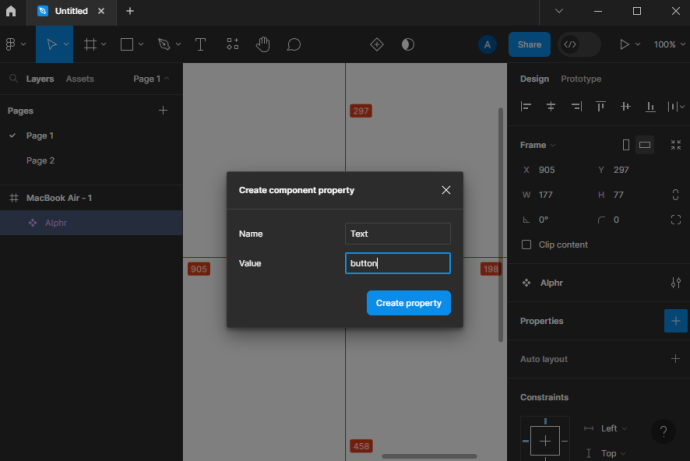
- Wybierz element tekstowy w swoim projekcie.

- Nadaj swojemu elementowi nazwę, na przykład „tekst” i wartość „przycisk”, zanim klikniesz „Utwórz właściwość”.

- Będziesz wtedy mógł zmienić tekst i poeksperymentować z sformułowaniem wezwania do działania.
Właściwość tekstowa jest wygodna w użyciu wraz z opcjami zamiany instancji i opcji logicznych.
Jak korzystać z właściwości wariantów na Figmie
Dzięki nowym aktualizacjom komponentów w Figmie możesz tworzyć wiele wariantów i sterować nimi wszystkimi z prawego paska bocznego. Dzięki temu będziesz mógł efektywniej zmieniać tekst i zamieniać ikony. Możesz także kontrolować inne aspekty projektu swojego wariantu. Zobaczmy, jak to zrobić:
czy ktoś może powiedzieć, czy logujesz się na jego instagramie?
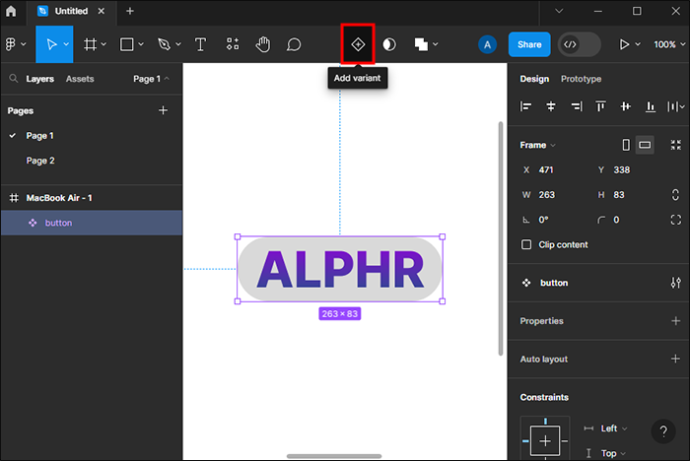
- Wybierz swój projekt i kliknij „Dodaj wariant” na górnym pasku. Przytrzymaj lewy przycisk, kliknij swój projekt i przeciągnij wariant tuż obok niego.

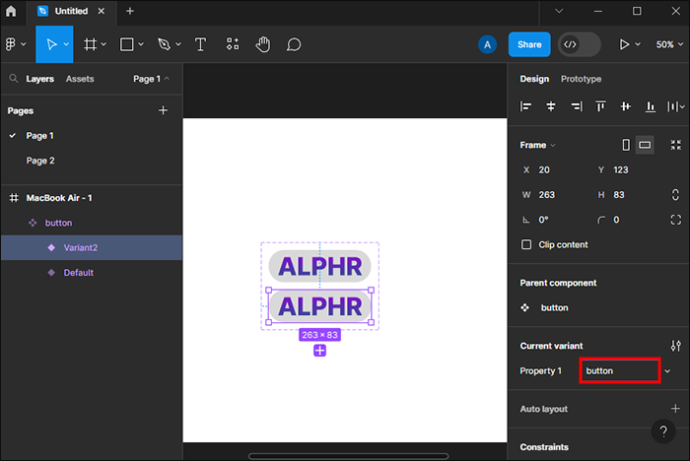
- Zauważysz, jak druga właściwość wariantu pojawi się na prawym pasku bocznym. Zmień etykietę właściwości na „przycisk”, a wartość obok niej na „czerwony”.

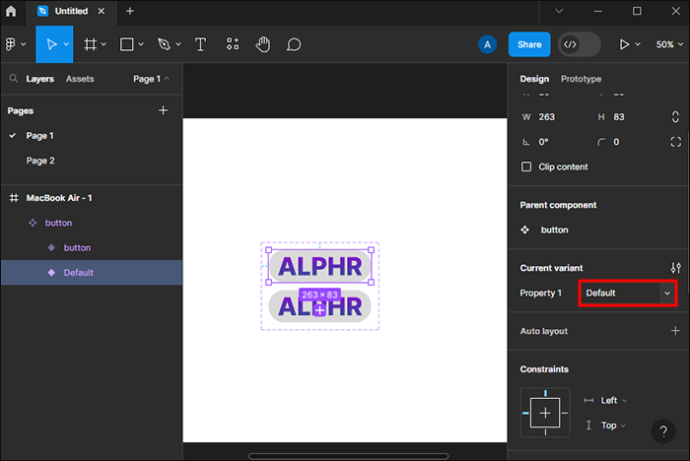
- Te właściwości będą teraz oznaczać Twój wariant. Jeśli wybierzesz oryginalny projekt, zauważysz, że wartość została zmieniona z powrotem na „domyślną”.

Często zadawane pytania
Czy mogę tworzyć logo, korzystając z opcji logicznej?
Technicznie rzecz biorąc, właściwość Boolean umożliwia łączenie wielu kształtów przy użyciu ich ścieżek. Chociaż może to być sposób na tworzenie prostych logo, opcje ograniczają się do prostych kształtów, takich jak elipsy. Zamiast tego najlepiej używać narzędzia Pióro do takich celów, jak tworzenie logo. Nadal możesz korzystać z innych aktualizacji komponentów, aby ułatwić proces nakładania warstw.
Czy mogę zmienić czcionkę za pomocą opcji właściwości komponentu tekstowego?
Niestety nie. Właściwość komponentu tekstowego umożliwia zmianę tekstu, a nie czcionki. Jednak nadal możesz zaznaczyć tekst i znaleźć odpowiednią czcionkę za pomocą prawego paska bocznego.
jak usunąć ostatni widok na życzenie
W jakich przypadkach będę musiał użyć powyższych właściwości komponentu?
Nie musisz używać właściwości komponentu dla wariantów. Jednak znacznie ułatwia i przyspiesza proces projektowania. Przykładami są przyciski wymagające różnych kolorów, przeważnie podobnych ze zmianą tylko jednego elementu lub małe warianty kształtu strony docelowej. Przydadzą się także przy tworzeniu dwóch projektów i wyborze najlepszego.
Usprawnij proces projektowania dzięki właściwościom komponentów w Figma
Dzięki opcjom takim jak Boolean możesz tworzyć nowe niestandardowe kształty z kombinacji starych. Odbywa się to poprzez górny pasek boczny z czterema opcjami formuły. Należą do nich sumowanie, odejmowanie, przecinanie i wykluczanie. Podobnie możesz użyć innych opcji właściwości komponentu, takich jak właściwość tekstu i zamiana instancji. Ułatwia to tworzenie wariantów z różnymi komponentami. Ostatecznie wykorzystanie właściwości komponentów pomaga usprawnić proces projektowania.
Jakie złożone kształty wykonałeś przy użyciu opcji Boolean? Czy opcje właściwości komponentu również były dla Ciebie łatwe w użyciu? Daj nam znać w sekcji komentarzy poniżej.